Mici Mackó névjegykártyája
A névjegykártya egyszerű: több szöveg van benne.
public class FirstWindow extends Form {
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
label("Mici Mackó"),
label("Cím: Százholdas pagony"),
label("a Nyuszi háza mellett"),
label("Telefon: az nincs")
)
.show();
}
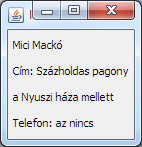
}Nos, őő, próbáld csak ki, őőőő... ez nem annyira meggyőző. Minden egymás mellett van egy hatalmas nagy sorban! Vajon hogyan lehetne rávenni, hogy egymás alá kerüljenek a sorok?
Törjünk sort!
A sortörésre (azaz a sor végének a jelzésére) való a br() függvény (br - mint break). Ezt a labelek mellé lehet írni, valahogy így:
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
label("Mici Mackó"),br(),
label("Cím: Százholdas pagony"),br(),
label("a Nyuszi háza mellett"),br(),
label("Telefon: az nincs")
)
.show();
}
}Ékezetek
Ha magyar ő és ű betűket használsz, akkor szólni fog az Eclipse, hogy a programot nem tudja kimenteni - mert alapértelmezés szerint nem használhat spéci betűket. Ha ilyen történik, válaszd hogy Save as UTF8 - ez azt jelenti, hogy a nemzetközileg használt UTF8-as unicode kódolással fogja kimenteni a file-t, és innentől kezdve japán, kínai, koreai és bármilyen egyéb betűket is használhatsz.
Az első nekifutás
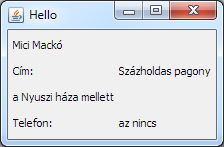
Nos, hát, ez sem lett kifejezetten szép, de már látszik, hogy mi a baj. Az a baj, hogy tagolatlan az egész, a címnek meg a telefonnak egymás alatt kellene szépen összeigazítva látszania! Miért nem igazodik össze? Hát azért, mert fogalma sincs a degunak arról, hogy a négy labelben bizonyos dolgok összetartoznak! De ha esetleg ezt megmutatnánk...
De hogyan? Nagyon egyszerűen! Egy labelbe ne legyen olyan szöveg, aminek több funkciója van. Például, a "Cím:" az egy cimke, a "Százholdas Pagony" meg az ehhez tartozó dolog, de egy másik cimke. Akkor legyen másik a kódban is!
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
label("Mici Mackó"),br(),
label("Cím:"),label("Százholdas pagony"),br(),
label("a Nyuszi háza mellett"),br(),
label("Telefon:"),label("az nincs")
)
.show();
}
}
A második nekifutás
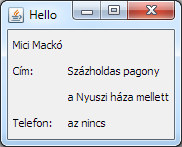
Hm, valami van, de még nem az igazi. Azt látjuk, hogy a "Cím" meg a "Telefon" feliratok egymás alá igazodtak, meg az ezekhez tartozó értékek is, de ez a "a nyuszi háza mellett" dolog teljesen felborítja a dolgokat. Ennek a Százholdas pagonyhoz kellene tartoznia, miért a Cím alatt van? Hát mert oda írtuk!
Hagyjunk gap-et!
Az kellene, hogy oda a Cím rész alá menjen egy egy üres label, és ettől a "nyuszi háza mellett" máris a Százholdas pagony alatt lesz:
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
label("Mici Mackó"),br(),
label("Cím:"),label("Százholdas pagony"),br(),
label(""),label("a Nyuszi háza mellett"),br(),
label("Telefon:"),label("az nincs")
)
.show();
}
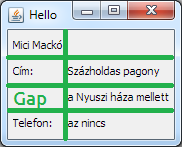
}No de elég fura az az üres label ott... nincs erre valami profibb megoldás? Hát persze hogy van! A megoldás pedig a gap() függvény, ami egy üres helyet készít, ezért az utánakövetkező label már jó helyre fog kerülni.
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
label("Mici Mackó"),br(),
label("Cím:"),label("Százholdas pagony"),br(),
gap(),label("a Nyuszi háza mellett"),br(),
label("Telefon:"),label("az nincs")
)
.show();
}
}
A harmadik nekifutás
A group gridje
A grid azt jelenti, háló, és a degu is úgy találta ki, hogy mit hova rakjon, hogy csinált egy képzeletbeli hálót, és minden dolog abba került, így valahogy:

A harmadik nekifutás
Sajnos, itt látszik a probléma: Mici Mackó neve. Ez még mindíg szétnyútja a hálót, az első oszlopban ez a legszélesebb elem.
Az lenne a jó, ha külön lehetne venni a névjegykártya felső részét - amin a név van - és az alsó részét - amin a többi szöveg van. Ha így teszünk, akkor a felső részben lehet bármi bárhol, az nem befolyásolja az alsó részt.
A group() segítségével csoportokat adhatunk meg, és minden csoportnak saját grid-je lesz, amik egymásra nincsenek hatással. A group() olyan, mint az add(): a paraméterei azok a labelek, amik a csoportba tartoznak.
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
group(
label("Mici Mackó")
),br(),
group(
label("Cím:"),label("Százholdas pagony"),br(),
gap(),label("a Nyuszi háza mellett"),br(),
label("Telefon:"),label("az nincs")
)
)
.show();
}
}
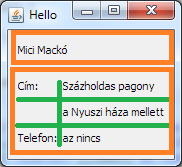
Külön csoportok
Ha már egyszer külön csporotban van a felső rész, az alsó részben a Telefon: a leghosszabb szó az első oszlopban, és szépen minden a helyére kerül.
A spring
A medve neve még kicsit furi... jó lenne valamerre igazítani. Igen ám, de ez egy label, fix szöveggel és fix mérettel, így "igazítgatni" nem nagyon lehet. Csak nem teszünk a Mici Mackó elé szóközöket, ugye?
A megoldás a spring(). A spring() azt jelenti, hogy rúgó (meg azt is, hogy tavasz, de egy program nem csinál tavaszt), és úgy működik, mint egy rúgó: odébbnyomja a dolgokat.
Próbáld ki ezt:
public class FirstWindow extends Form {
public FirstWindow() {
window()
.text("Hello")
.add(
group(
spring(),
label("Mici Mackó")
),br(),
group(
label("Cím:"),label("Százholdas pagony"),br(),
gap(),label("a Nyuszi háza mellett"),br(),
label("Telefon:"),label("az nincs")
)
)
.show();
}
}Mit tapasztalsz? Mi történik, ha átméretezed az ablakot? Érzed, mit csinál a spring?
Természetesen sokkal tovább lehetne ezzel játszani, hiszen ráférne más betűtípus, meg színek, és még sok egyéb - de hé, most örüljünk: alig pár sorból milyen összetett dolgokat csináltunk már, ugye?